Responsive Web Design: Why It Matters.
November 3, 2024
Quick Summary
– I’ve put a lot of thought into what responsive web design really means. I wanted to share my insights with you.
When we talk about “responsive design,” we’re not just talking about something that looks good on every screen; it’s about creating an experience that flows seamlessly, adapting to whatever device the viewer is on.
As you read, I invite you to take a look at my website on different devices — www.creativepenstudio.com to see firsthand how responsive design can bring a site to life.
Thank you for joining me, and I hope you enjoy the read!
In today’s mobile-first world, responsive design is no longer a luxury — it’s a necessity.
I own Creative Pen Studio and as a web designer, business owner, or marketer, you know that user experience can make or break your digital presence. But what exactly makes responsive design so crucial?
Imagine a potential customer visiting your site on their smartphone, only to find a clunky, non-responsive layout that frustrates rather than engages.
It’s not just about aesthetics; it’s about implementing web design best practices that ensure your site looks and functions seamlessly across all devices.
Let’s delve into the importance of responsive web design. We will explore how it can elevate your brand, foster user satisfaction, and ultimately, drive business success.
Importance of Responsive Design
Enhancing User Experience
A well-crafted responsive design significantly enhances user experience by providing a seamless journey across different devices. Imagine a user accessing your website from their desktop, then switching to a tablet or smartphone.
With responsive design, the transition is smooth and intuitive. Users no longer face the frustration of zooming in or navigating poorly aligned content. Instead, they encounter a site that adapts effortlessly to their viewing environment.
This adaptability ensures that users can interact with your content without distraction or difficulty. Moreover, meeting user expectations in this way can significantly reduce bounce rates and boost engagement. When users have a positive experience, they are more likely to return and recommend your site.
By prioritizing user experience through responsive design, you not only retain visitors but also foster brand loyalty.
Responsive design plays a crucial role in boosting business growth by expanding reach and improving conversion rates. When your website is accessible and visually appealing on any device, it invites a broader audience to engage with your brand.
In today’s digital landscape, where consumers expect seamless interaction, a responsive design can set your business apart from competitors.
It enhances your site’s visibility in search engine rankings, as mobile-friendliness is a key factor in SEO algorithms.
Want a website that performs well on all devices? Learn how we can make it happen – reach out now!

Search Engine Optimization
—is about helping search engines understand your content, and helping users find your site and make a decision about whether they should visit your site through a search engine.
Higher Visibility
Higher visibility leads to increased traffic, which can translate into more potential customers exploring your offerings.
Moreover, a positive user experience encourages visitors to take desired actions. It may be a purchase, a sign-up, or a contact form submission.
By aligning your web design with best practices, you’re not just catering to current market demands but also paving the way for sustained business growth.
In a world where the majority of web traffic stems from mobile devices, meeting mobile-first expectations is more crucial than ever. Users today anticipate a flawless experience that translates perfectly from desktop to smartphone.
Responsive Design
Responsive design is key to fulfilling this expectation by ensuring your website is optimized for mobile use. This design approach not only accommodates the smaller screen sizes but also considers touch-friendly navigation and faster loading times.
Neglecting these aspects could lead to a frustrating user experience and potential loss of clientele. By embracing a mobile-first design strategy, you’re prioritizing the needs of your audience, which can enhance your reputation and trustworthiness.
Ultimately, aligning your web design with mobile-first principles is not just about keeping up—it’s about staying ahead. It will ensure that every visitor, regardless of their device, receives the best possible experience.

users access the internet using a mobile phone.
Fluid Grids and Flexible Layouts
Fluid grids and flexible layouts form the backbone of mobile-first design, offering adaptability across various screen sizes. Unlike fixed grids, fluid grids use relative units like percentages instead of fixed ones like pixels, allowing content to resize proportionally.
This flexibility enables designers to create layouts that adjust smoothly, maintaining usability and aesthetic appeal no matter the device.
Implementing flexible layouts ensures that elements like text, images, and buttons remain accessible and visually coherent. This adaptability is essential in a mobile-first approach. The main priority is to optimize the user experience on smaller screens first, then scale up.
By incorporating fluid grids, you ensure that your design is not only responsive but also future-proof, accommodating the ever-evolving range of devices.
Flexible Layouts
Ultimately, prioritizing flexible layouts supports a consistent and engaging user experience, reinforcing your brand’s commitment to quality and accessibility.
Media queries and breakpoints are essential tools in the mobile-first design toolkit, enabling tailored experiences across different devices. Media queries allow designers to apply specific styles based on the characteristics of the user’s device, such as screen width, height, and orientation.
By setting breakpoints, designers can define where the design must adjust to accommodate different screen sizes.
This approach ensures that the layout remains functional and visually appealing, regardless of the device being used. In practice, a site could have breakpoints at 480 pixels for smartphones, 768 pixels for tablets, and 1024 pixels for desktops.

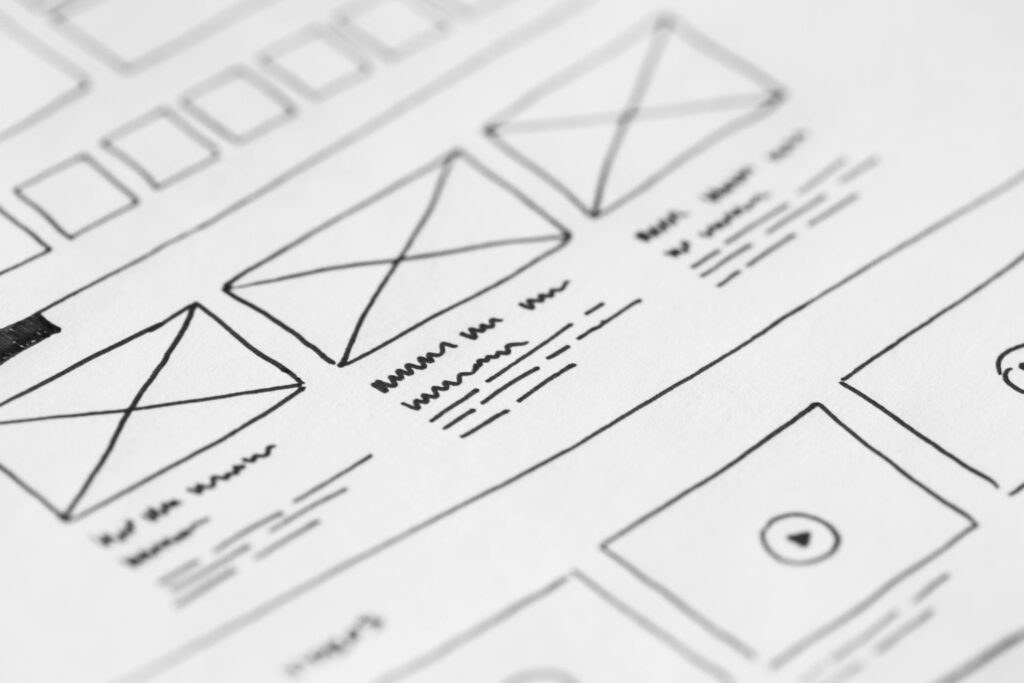
Wire-Frame
What Is a Wireframe? A wireframe is a basic, two-dimensional visual representation of a web page, app interface, or product layout. You can think of it as a low-fidelity, functional sketch.
Functional and Visual Layouts
Implementing media queries effectively means that your site’s navigation, images, and text are optimized for readability and usability.
This level of customization is crucial for delivering a seamless user experience, as it ensures that your site can adapt dynamically to technological advancements and changing user behaviors.
Swift navigation and accessibility are pivotal in the success of mobile-first design. This ensures that users can effortlessly interact with your site.
Effective navigation design considers the limitations of smaller screens, such as reduced space for menu items and the need for touch-friendly interfaces. Implementing clear, concise menus that are easy to reach and operate with a finger tap can significantly enhance user experience.
Additionally, accessibility features like larger fonts, high contrast text, and alt text for images cater to all users, including those with disabilities.
Incorporating ARIA (Accessible Rich Internet Applications) roles and landmarks can further improve accessibility by helping screen readers interpret web content.
Prioritizing swift navigation and accessibility not only meets legal and ethical standards but also broadens your audience reach.
By ensuring that everyone can access and navigate your site with ease, you reinforce your brand’s inclusivity and commitment to providing a superior user experience.

Ready to make your website mobile-friendly? Contact us today to ensure your site looks great on any device!
In today’s fast-paced digital environment, prioritizing speed and performance in web design is crucial. A slow-loading site can frustrate visitors, leading to increased bounce rates and lost opportunities.
To enhance speed, consider optimizing images, leveraging browser caching, and minimizing HTTP requests.
Tools like content delivery networks (CDNs) can distribute site content more efficiently, reducing load times for global users. Additionally, employing techniques such as lazy loading can help manage how content is loaded, prioritizing visible elements.
Performance
Performance optimization is not just about speed; it also involves ensuring your website operates smoothly under heavy traffic.
Regularly testing your site’s performance using tools like Google PageSpeed Insights can provide actionable insights into areas for improvement. By focusing on speed and performance, you create a more satisfying user experience. This can then lead to higher engagement, better search engine rankings, and ultimately, improved business outcomes.
Consistent branding across your website is vital for establishing trust and recognition among your audience. This consistency should be reflected in every element of your web design, from color schemes and typography to imagery and messaging.
A cohesive visual identity helps reinforce your brand’s values and mission, making it easier for visitors to connect with your business. To ensure consistency, create a style guide that outlines design elements and brand voice.

This guide serves as a reference for anyone involved in content creation, ensuring that all components align with your brand identity.
Consistency also extends to how your brand appears across different devices. Responsive design plays a key role in maintaining this uniformity. This is ensuring that your branding elements are equally impactful on mobile screens as they are on desktops.
By prioritizing consistent branding, you build a recognizable and trustworthy presence. This definately resonates with your audience and supports long-term business success.
Testing
Testing across devices and platforms is an integral component of implementing web design best practices. In a world where users access websites via an array of devices—smartphones, tablets, laptops, and desktops—ensuring a consistent experience is essential.
Cross-platform testing allows you to identify and rectify discrepancies in how your site appears and functions on different devices.
Tools like BrowserStack or CrossBrowserTesting can simulate how your website behaves across multiple platforms and browsers, highlighting potential issues such as layout shifts or broken links.
Regular testing helps ensure that all users, regardless of their chosen device, encounter a seamless and functional site.
Furthermore, testing under various network conditions can reveal how your site performs in less-than-ideal scenarios, allowing for optimizations.
By prioritizing comprehensive testing, you not only enhance user experience but also strengthen your site’s reliability and reputation, demonstrating your commitment to quality and professionalism.
So to wrap things up, a responsive design is not merely a trend—it’s a fundamental aspect of modern web development that directly impacts user satisfaction and business success.
By ensuring your website is adaptable across all devices and platforms, you cater to the growing expectations of your audience for seamless digital experiences.
This approach not only enhances user engagement and retention but also bolsters your brand’s reputation in an increasingly competitive online marketplace.
Investing in responsive design aligns your business with best practices, optimizes your online presence for future technological advancements, and positions your brand as a leader in delivering top-tier user experiences.
Ultimately, committing to a responsive design strategy is a commitment to your audience and a step towards sustained growth and innovation.
I hope this post has helped bring some clarity to understanding why responsive design matters.
Discover how responsive web design can transform your online presence. Schedule a free consultation to learn more
Related Articles
-
Unlocking Your Creativity:
-
Responsive Web Design: Why It Matters.
-
Storytelling – Inspiring Examples of Compelling Brand Stories:
Leave a Reply Cancel reply
Find US ON
let's work together!
Like what you see?

I’m really inspired together with your writing talents as smartly as with the format for your weblog.
Is this a paid subject matter or did you customize it yourself?
Either way keep up the nice high quality writing, it is
rare to look a nice blog like this one nowadays.
Madgicx!